The political campaign website for John Krummen, at the time running for county commissioner, was in need of a redesign and brand refresh.

I looked at existing political campaign websites, and found that for local races, candidates did not often have thorough, well-designed websites, so a clean, modern website can give a candidate an opportunity to stand out.
For inspiration and examples of thoughtfully designed sites, I turned to national campaigns. It is often the case that these larger campaigns will hire experienced web designers and brand consultants to make an impact. Bright colors and bold shapes were prevalent, and the main call to action was, of course, a request for financial contributions.

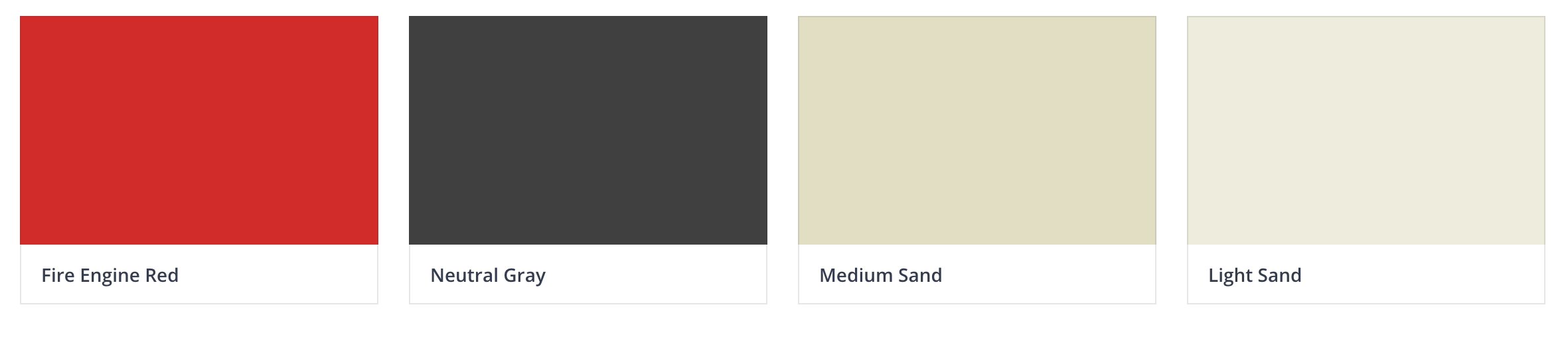
I organized my assets with the help of an InVision board. I settled on a color palette anchored by a vibrant red and supported by neutral greys and creams.

I wanted to give the campaign a logo that highlighted the candidate's last name. The combination of slab serif and condensed sans serif typography convey a sense of modernity and approachability, while making it immediately clear what specific race it involves.

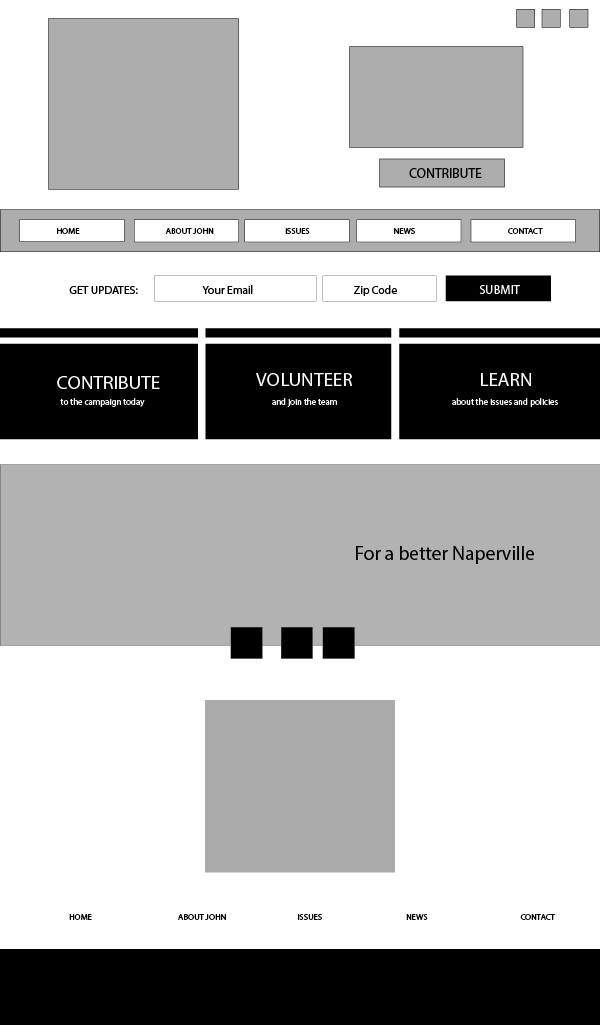
I used Illustrator to draft a wireframe of the homepage. I knew I wanted to use his headshot as the main focal point of the landing page, while giving the Donate button a prominant place where it could draw the visitor's eye.
I reorganized the site's architecture under four main categories: an about page, issues, news and contact, which is an improvement from the 13 menu options on the original site.

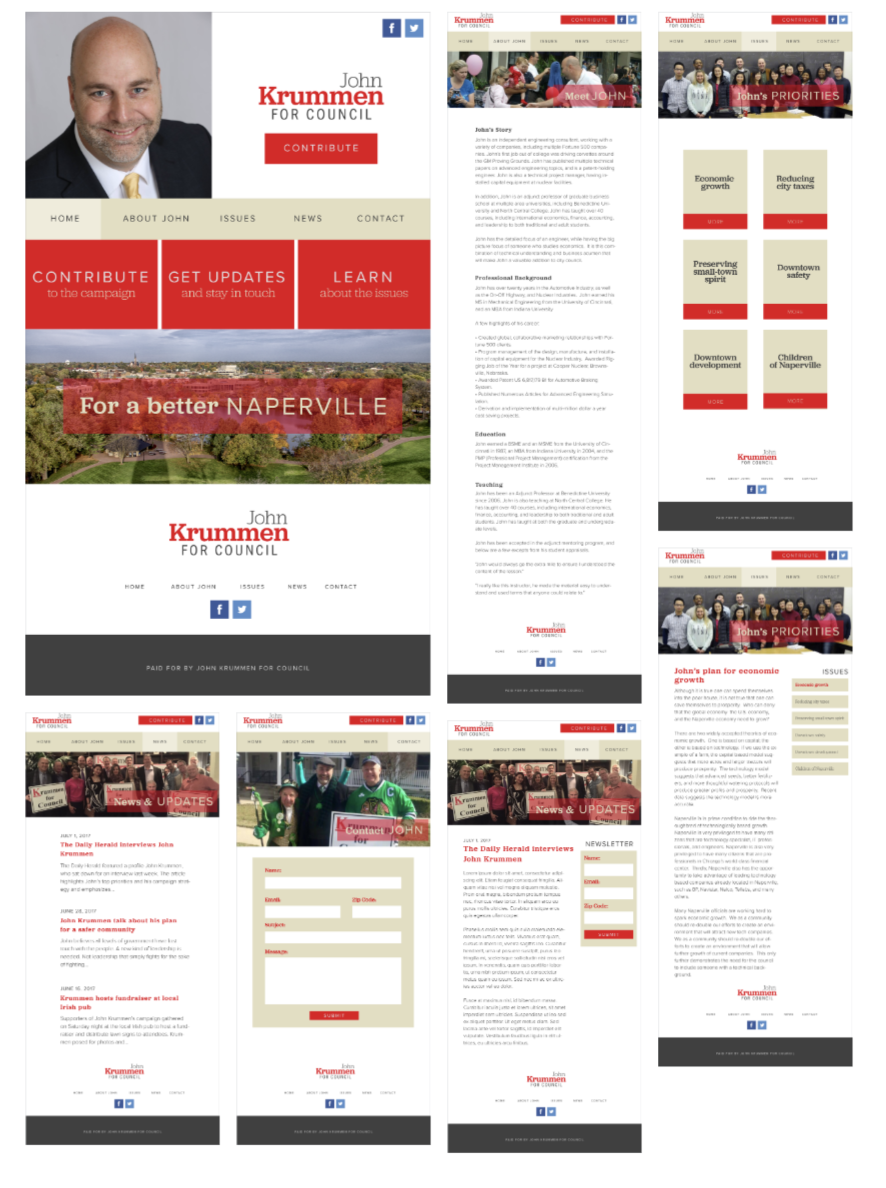
Again, I turned to Illustrator to design my mockups, incorporating my new brand colors, logo and layout.

Once I was pleased with the layout and proportions, I got to coding. I used the editor Atom to code my front end, and aimed for consistency and good documentation in the form of comments. At this point, the next step would be to create a custom Wordpress theme using the front end design before handing off to the client, but this was a project for my graduate-level course, so we reach the end of this journey.