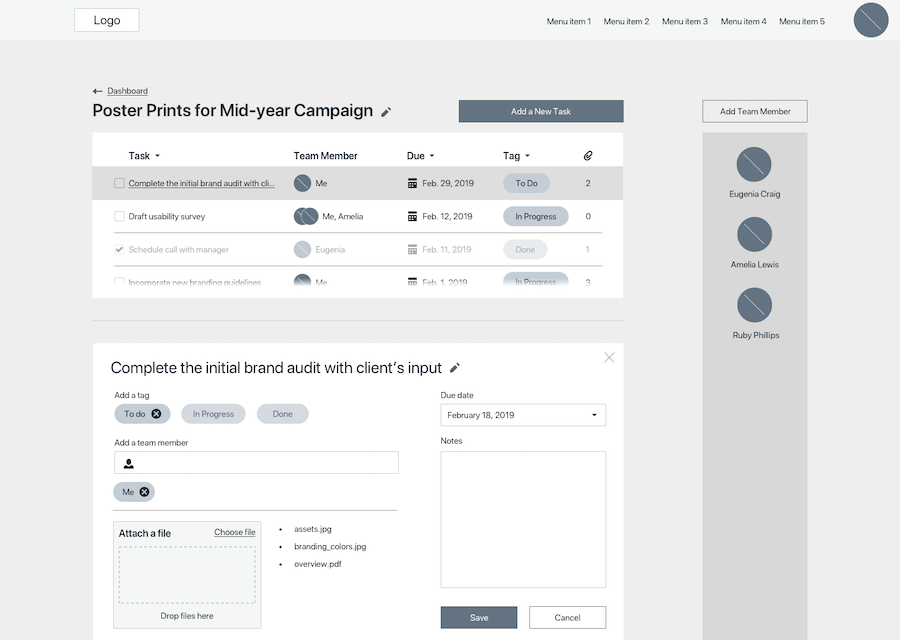
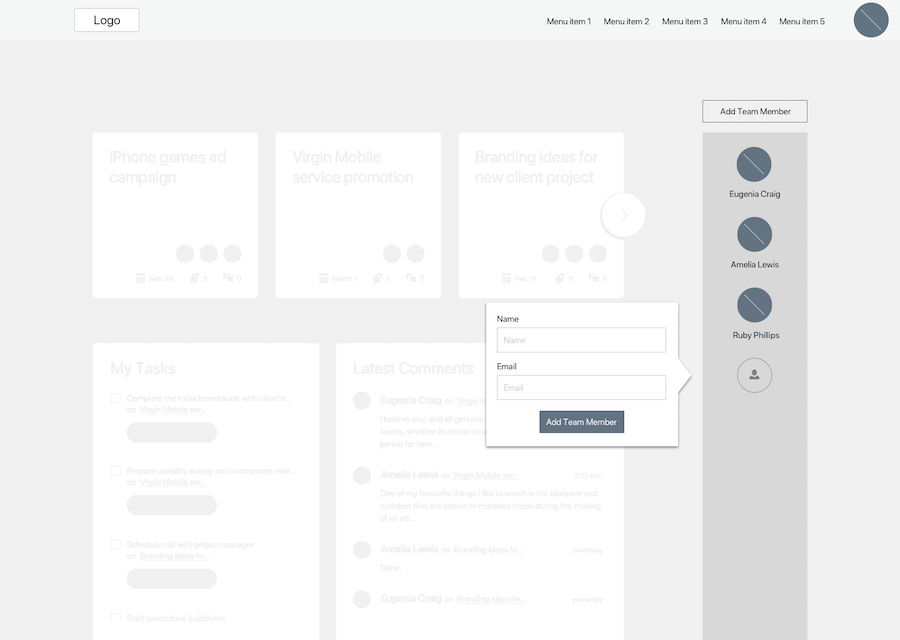
Project Management Web App
UX Research | UI Design
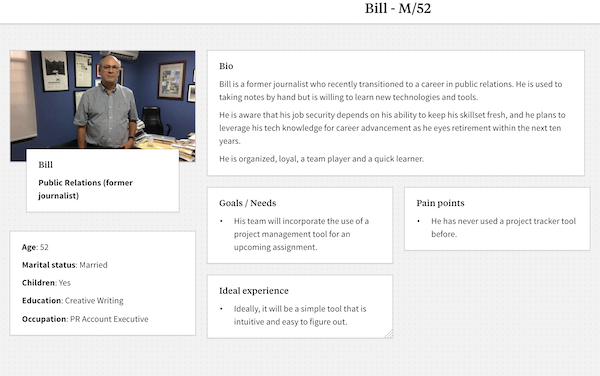
Personal project. I visualized this client as one that wants to create a simple project management web app to complement their large-scale project management tool. The new tool will be free and easy to use.
User experience researcher, user interface designer.
Sketch, Adobe Comp CC, InVision, Milanote.